今日文章目錄
- 應用情境
- 事前準備
- CSS 說明
- 參考資料
class= "共用設定 個別設定"
:nth-child():CSS指定同層第幾個,也就是今天要練習的部分。.intro > .container > .introList > .introItem
.introItem都是是重複性的結構,圖文交錯是等等CSS排出來的,這樣可以確保手機版排列統一性之外,結構易讀性跟維護也比較容易。<section class="intro">
<div class="container">
<ul class="introList">
<li class="introItem">
<img src="https://picsum.photos/400/300?random=1" alt="圖文1">
<div class="txt">
<h3 class="subTitle">在電視上觀賞。</h3>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Numquam minus possimus doloremque? Ipsa iste, laboriosam numquam accusamus error tenetur recusandae, itaque modi ullam placeat aperiam. Assumenda facere aspernatur earum quis!
</p>
</div>
</li>
<li class="introItem">
<img src="https://picsum.photos/400/300?random=2" alt="圖文2">
<div class="txt">
<h3 class="subTitle">下載您的節目以便離線觀賞。</h3>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Numquam minus possimus doloremque? Ipsa iste, laboriosam numquam accusamus error tenetur recusandae, itaque modi ullam placeat aperiam. Assumenda facere aspernatur earum quis!
</p>
</div>
</li>
<li class="introItem">
<img src="https://picsum.photos/400/300?random=3" alt="圖文3">
<div class="txt">
<h3 class="subTitle">隨處都能觀賞。</h3>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Numquam minus possimus doloremque? Ipsa iste, laboriosam numquam accusamus error tenetur recusandae, itaque modi ullam placeat aperiam. Assumenda facere aspernatur earum quis!
</p>
</div>
</li>
</ul>
</div>
</section>
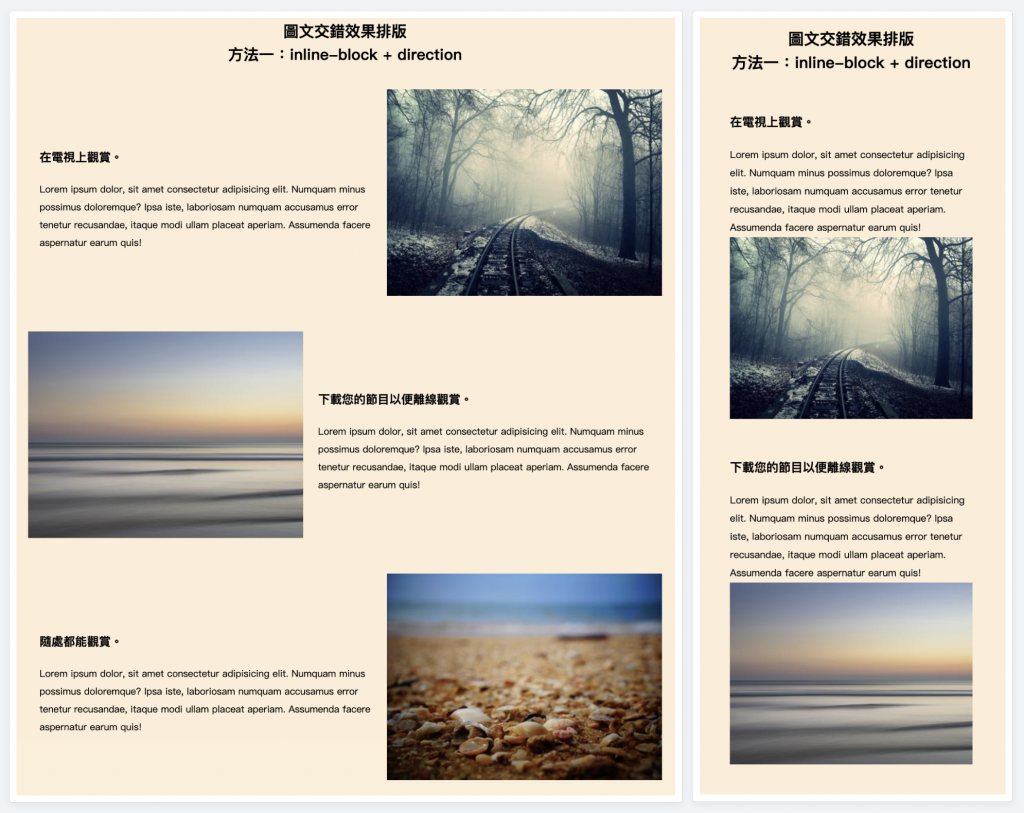
inline-block + direction
inline-block 特性讓圖img(inline)文div(block) 在手機上垂直排列(width: 100%),在電腦版水平排排站(圖width:40% 文 width: 60%)。direction:針對 inline 物件的排列方向做 rtl(right to left) 與 ltr( left to right) 調整,即可完成圖文交錯效果。
flex + row-reverse
flex+ flex-wrap 特性讓子層(圖、文)在手機上垂直排列(flex-direction: column),在電腦版水平排排站(flex-direction: row)。row-reverse 針對偶數列做排列反轉,即可完成圖文交錯效果。
https://www.youtube.com/watch?v=aN7zFs_AT8s&t=1058s
明日預告:頁籤
